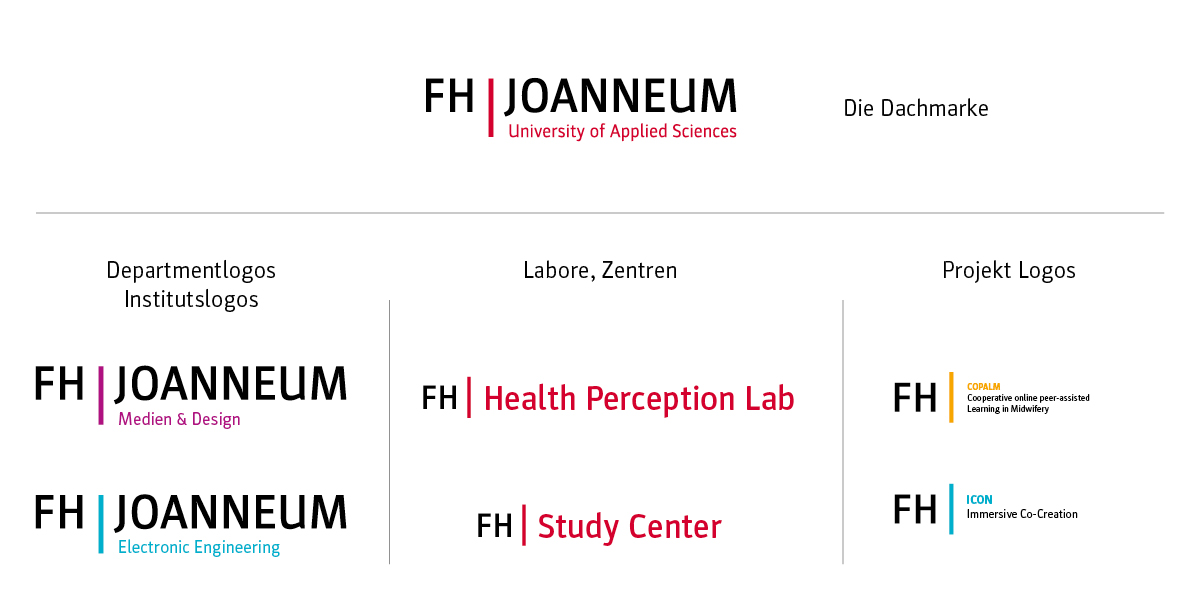
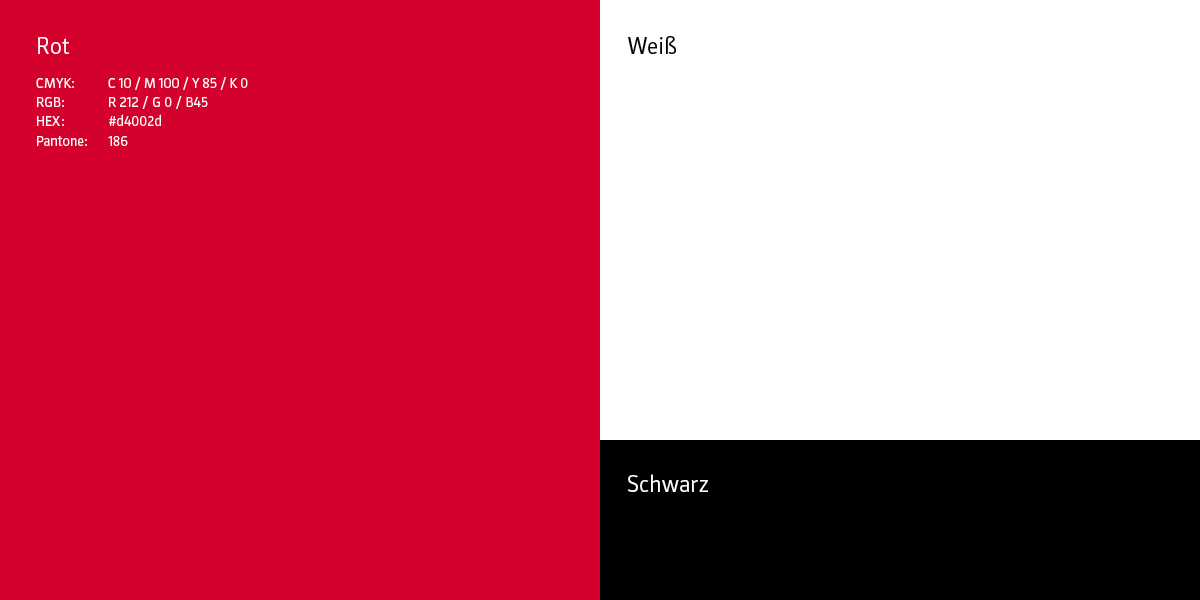
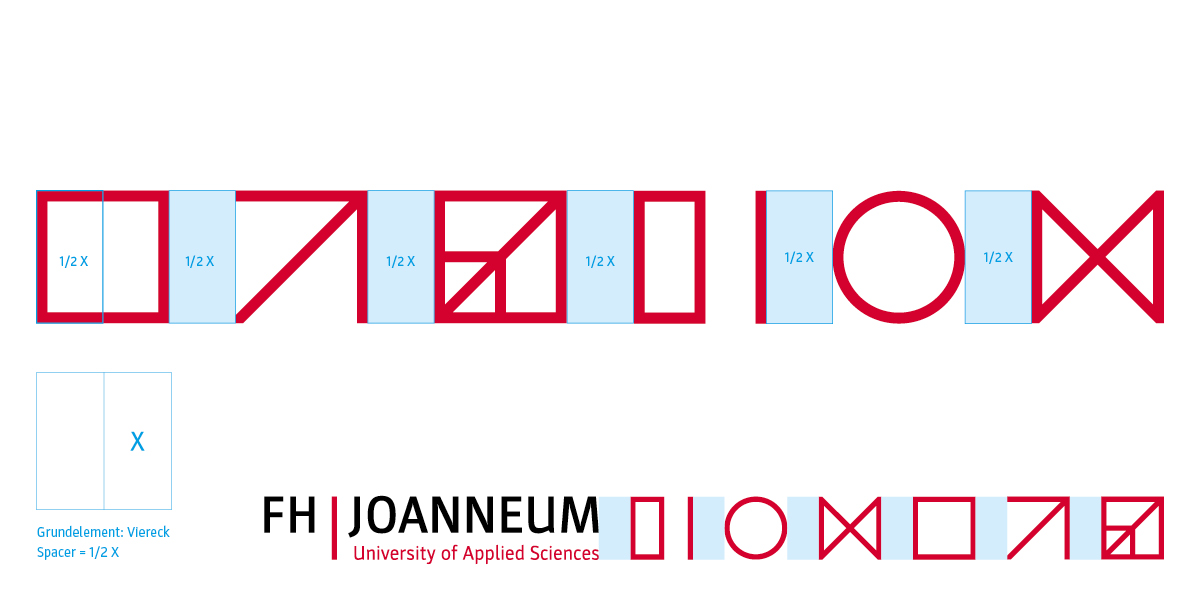
The style guide includes rules for using the key elements of the FH JOANNEUM brand; these must be applied whenever the brand is used. This primarily relates to the logo, the corporate colours, the corporate font, and the layout grid.
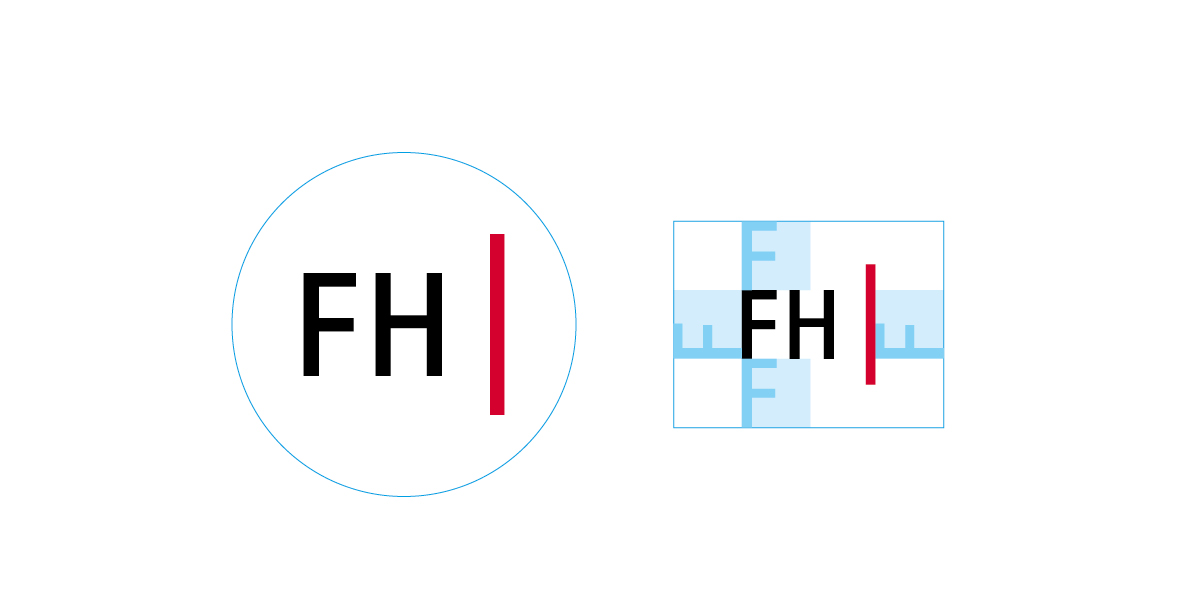
By providing guidelines and setting out rules, the Corporate Design Style Guide functions as the starting point for the production of all FH JOANNEUM materials, while also allowing sufficient creative leeway for the professional creation of advertising materials used in the context of a university.
Click on the links to directly access each of the following topics:
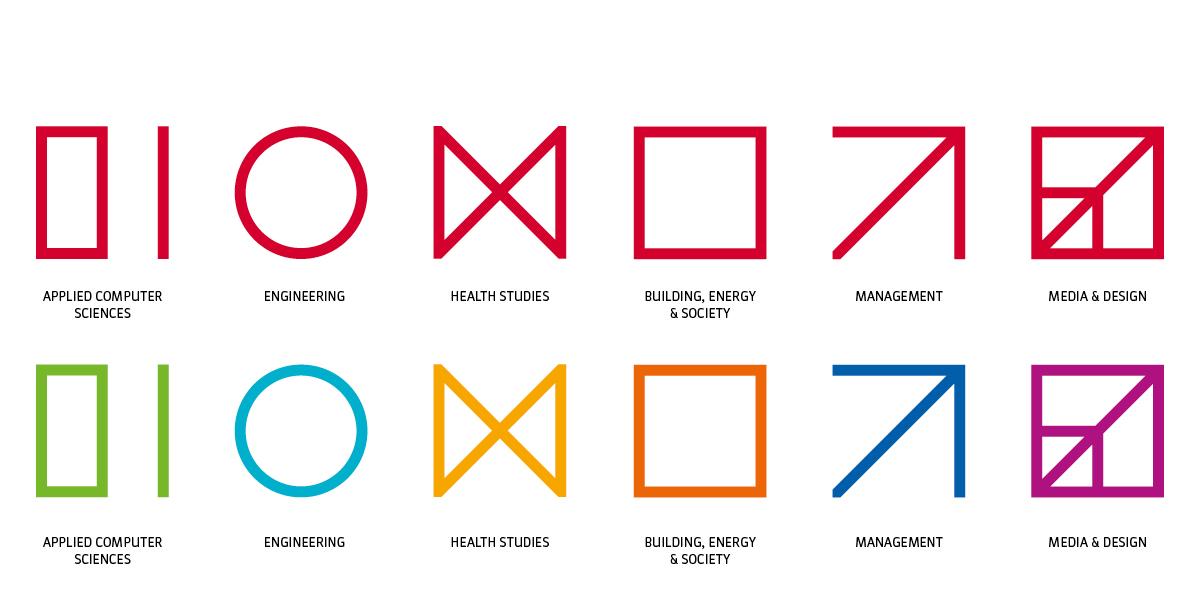
1 The FH JOANNEUM logos | 1.1 The primary logo of FH JOANNEUM | 1.2 The secondary logos | 1.3 All logos for download |
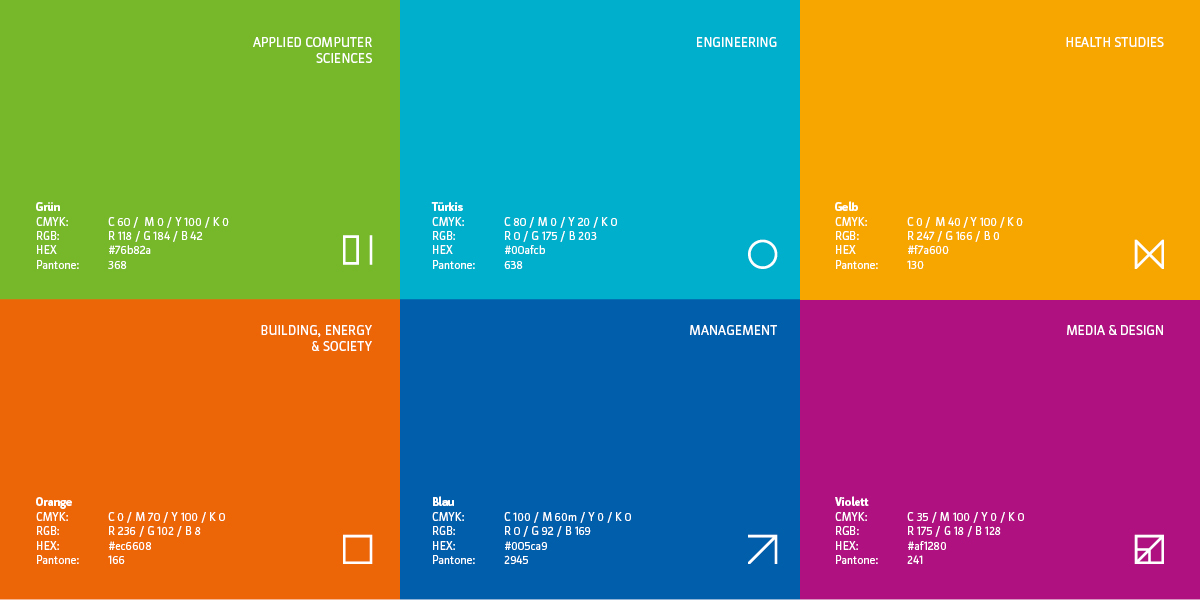
2 Colours | 2.1 Download colours |
3 Fonts | 3.1 Download Fonts |