Nachdem der erste Prototyp fertiggestellt wird beschäftigt man sich im nächsten Schritt mit einem lauffähigen Prototypen. Was ein lauffähiger Prototyp ist und wie ein solcher entsteht, erfährt ihr im letzten Teil der Blogreihe.
Von einer IT-Idee zum Produkt – Teil 6
FH JOANNEUM, 04. Februar 2020
Mit dem Papierprototypen in der Hand ist es schnell möglich einen Eindruck des zukünftigen Designs zu erhalten, es mit potentiellen Benutzerinnen und Benutzern durchzugehen und auf Feedback rasch einzugehen. Durchaus kann auch schon der Workflow der App mit den Skizzen durchgespielt werden, dabei stößt man aber schnell an die Grenzen.
Ist man sich einig über das Design sowie über die einzelnen Seiten der App, ist der nächste Schritt aus diesen Ideen einen ersten, lauffähigen Prototypen zu erstellen. Dafür gibt es eine Reihe guter Lösungen und Ansätze, wie dieser angefertigt werden kann, wir haben uns für die Erstellung mittels Ionic Framework entschieden.
Was ist Ionic?
Bei Ionic handelt es sich um ein Framework zur Erstellung von so genannten Cross-Platform-Applications. Ionic ermöglicht mit einer Codebase, also mit einmal Programmieren, eine App auf unterschiedlichen Plattformen zu erstellen, in unserem Fall für Android wie auch für iOS.
Die Anwendung selbst wird dabei als Webapplikation umgesetzt, wodurch weit bekannte Technologien wie HTML5 für den Aufbau der einzelnen Komponenten, CSS für die Gestaltung und das Design und JavaScript für die eigentliche Programmlogik Verwendung findet. Ionic baut, zumindest in der von uns verwendeten Version 3, auf das Angular Framework auf. Um nun diese Webanwendung als native App auf Apples iOS, wie auch auf Googles Android laufen lassen zu können, nutzt Ionic das Apache Cordova Framework, welche die eigentlichen Apps für die jeweilige Plattformen erstellt.
Dabei befindet sich dann die eigentliche Webanwendung innerhalb eines Containers, der WebView, die auf beiden Plattformen zur Verfügung steht. Das Ganze kann man sich so vorstellen, als ob ein eigenes Browserfenster mit der App gestartet wird. Nun könnte man natürlich auch hergehen und das Ganze als klassische Webapp umsetzen, mit einem responsive Design. Das besondere bei diesem Cordova Container ist jedoch die Bereitstellung von Schnittstellen zu nativen Funktionen, wodurch es auf einmal möglich ist auch auf Sensoren, wie dem Lage- oder Helligkeitssensor zuzugreifen, oder die Kamera in der eigenen App zu verwenden.
Erster Prototyp
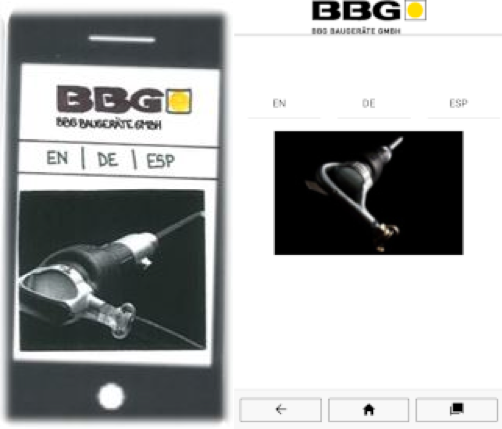
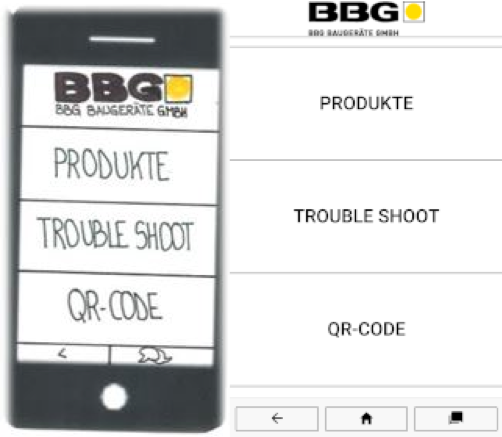
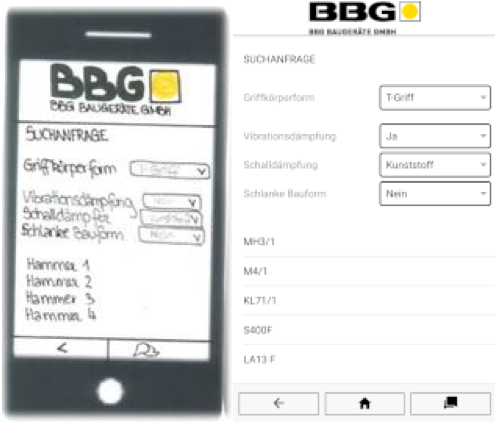
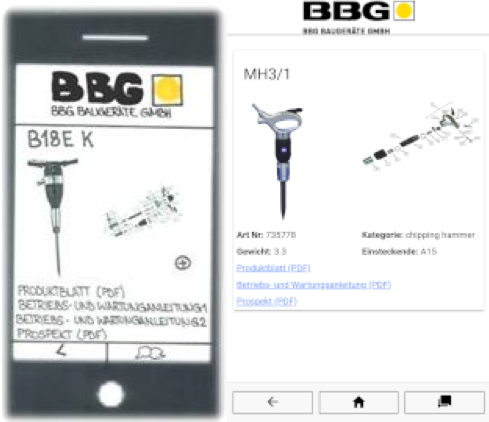
Im ersten Prototyp wurden die einzelnen Bildschirme des Papierprototypen umgesetzt, was dank der Verwendung von HTML und CSS in Ionic sehr einfach und schnell von der Hand ging. Dieser Ansatz erlaubte es auch, sich zunächst mit dem Framework selbst auseinander zu setzen. Die Übergänge wurden mit wenigen Codezeilen in TypeScript umgesetzt, an entsprechenden Stellen wurden Bilder und Informationen, zu diesem Zeitpunkt noch Dummy-Daten, die direkt in der Applikation bereitgestellt wurden, angezeigt.